How to Fix the Error “This Page can’t Load Google Maps Correctly”?
 Image Source: Google
Image Source: Google
Google Maps has made navigation infinitely easier. Prior to this, people used to carry physical maps in their pockets to guide them as they navigated their way through an area. Google has eliminated our dependability on such uncertain things and now all we have to do to reach a destination quicker, safer, and with more convenience, is just through a simple tap on the Google Maps smartphone application.
All you have to do is enter the destination and click “Start”. Not only will it guide you to your destination via the shortest route possible but will also alarm you about any incoming traffic conditions that you might have to face taking that route.
However, there is always a downside to where technology is involved, the improper loading of a page being one of those downsides. Lucky for you, we are going to be discussing everything about the “This page can’t load Google Maps correctly” error. From why it occurs to how it can be resolved.
Contents
Why am I Receiving the “This Page can’t Load Google Maps Correctly” Error?
If you are trying to open Google Maps but you are always seeing a message on the screen saying “Oops! Something went wrong. This page can’t load Google Maps correctly” it is probably because you have been using the newer version of Google Maps i.e., the one that was released after June 22, 2016. If you started using Google Maps on your device after or on that date, you will need an API key to make it work but if you have been using Maps on your device since before the date, you will not be needing the key.
With this new update, Google Maps has started charging its users when accessing the application beyond a specific limit. Most small businesses and individual users never reach that limit and so the application essentially becomes free for them but through this new update, Google Maps has converted this service to a more sustainable means of living.
Setting up a Google API key is not a very user-friendly process and some people need guidance to do it. This article will take you through the step-by-step procedure of setting up a key to get rid of the error messages like this. The first thing you need to make sure of is to diagnose the problem that what exactly is causing it.
Find Out the Cause of the “This Page can’t Load Google Maps Correctly” Error
First of all, we need to find out what exactly is causing the “This page can’t load Google Maps correctly” message. There are many reasons that can cause this problem and finding the right one could be a hard task. Fortunately, Google helps us in locating what the actual reason is. You may notice that the last part of the error message says to open a JavaScript console for “Technical Details”. This is exactly what we are going to do.
You can easily open the JavaScript console on your browser. If you are using Chrome, follow the steps below:
- Press Ctrl + Shift + J on Windows
- Press Cmd + Opt + J on Mac OS
If you are a Firefox user:
- Press Ctrl + Shift + K on Windows
- Press Cmd + Opt + K on Mac OS
If you are a Safari user:
- Press Cmd + Opt + C
If, however, you need to learn more about opening JavaScript Console, click on the link here. After opening the JavaScript successfully on your browser, it is now time to time to solve the error.

The most common Google Maps API errors that the users have reported have been mentioned and simultaneously, solved below:
1. MissingKeyMapError – An API key is not being used
The first and most common error which leads to the “This page can’t load Google Maps correctly” message is the missing API key error. This means that the API key could not be located and you have to create a new Google Maps key, entirely. To do that, follow the steps given below:
- First, you need to go to Google Maps Platform page and click “Get Started”. If you already have a Google Account, log in. If not, you might have to create one.
- Google may ask for some information. If you are asked to create a project, do that. It may also ask for the payment details which is nothing to be worried about as it almost never charges anything for its Maps services.
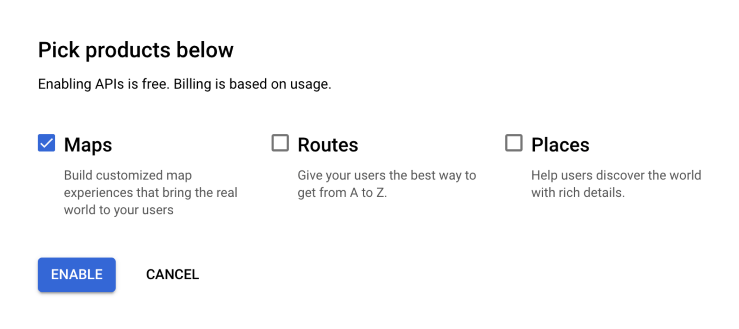
- As you move forward, you will be asked to choose products. Here you have to choose “Maps” and then click “Enable” and then you will have to take a short survey to continue.
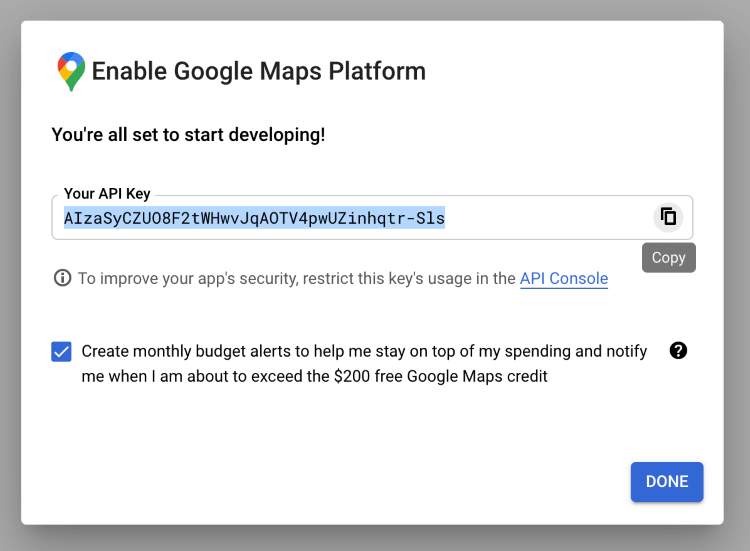
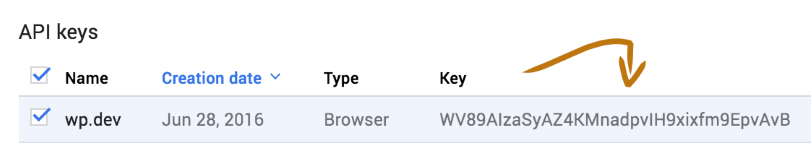
Image Credits: Church Themes - An API key will be generated and shown and you can easily copy it to your clipboard with the copy button at the right side of the result bar.
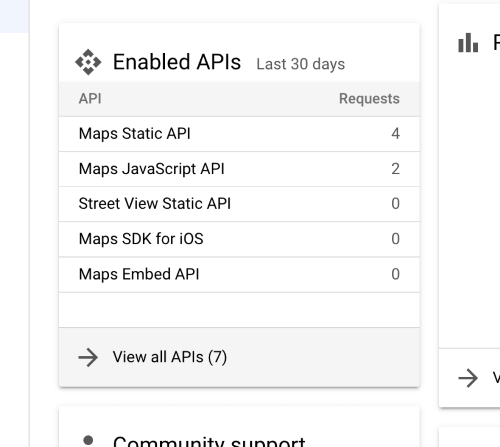
Image Credits: Church Themes - Return to the “Overview” on Google Maps Platform. Here you will see Enabled APIs. Click on “View All APIs”.
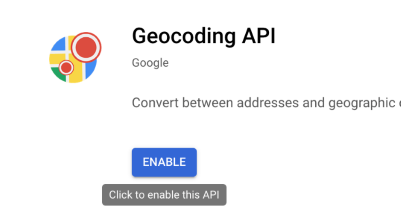
Image Credits: Church Themes - Under “Additional APIs” click “Geocoding API” and then click “Enable”.
Image Credits: Church Themes - Now you have to choose “Credentials” in the menu to prevent other websites from using your key.
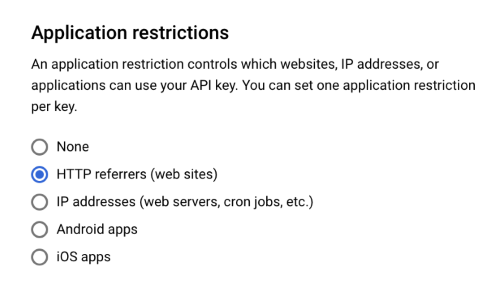
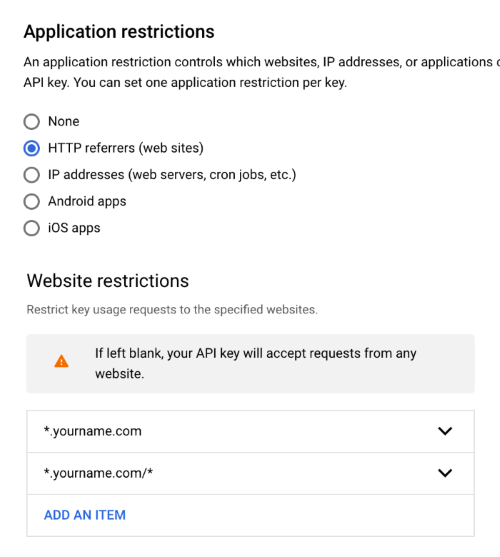
Image Credits: Church Themes - Click “Maps API Key” and select “HTTP Referrers” under “Application Restrictions”.
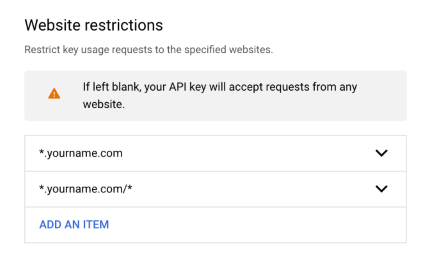
Image Credits: Church Themes - Lastly, under “Website restrictions” use the option of “Add an item” twice so you can add two entries and put your domain name instead of yourname.com/* and *.yourname.com/*.
Image Credits: Church Themes - To finish the process, click “Save” at the bottom and the process is done.
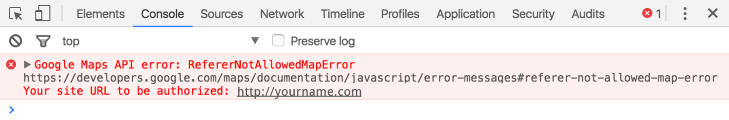
2. RefererNotAllowedMapError – Your URL is not Permitted by Key
If you’re still receiving the “This page can’t load Google Maps correctly” error then worry not for we have a bunch of other solutions available for you as well. After the API key error, RefererNotAllowedMapError is the most common error that the users notice. The JavaScript console will say “Your site URL to be authorized”. To fix this error, follow the step below:
- Go to this link: https://console.developers.google.com/apis/credentials
- Click your API key’s name to edit its settings.
- Make sure that under the heading of “Application restrictions”, “HTTP referrers (web site)” is selected and that you have added the two entries below i.e., yourname.com/* and *.yourname.com/* with your own domain name instead of your name.
Image Credits: Church Themes - Now click the “Save” button and wait for a few minutes for the changes to take place. Google says that it usually takes up to 5 minutes but it can take longer so it is important to be patient.
3. ApiNotActivatedMapError – API is not enabled
Google Maps has a lot of APIs. Usually, it has more than dozen. The Google Maps JavaScript API is the most popular one. When receiving the “This page can’t load Google Maps correctly” error, it is highly possible that whichever API you are using may not be activated in your account. You can fix this error by enabling the API you are using. Follow the steps given below:
- Go to this link – https://console.cloud.google.com/apis/library
- Under “Maps”, click “View All” and you will see all APIs.
- Now click the API you are using. The themes and plugins mostly use the Maps JavaScript API, Geocoding API, and the Maps Static API. Your particular product may use something different but the JavaScript API is the most common one.
- Click the “Enable” button at the top and wait for a few minutes for the changes to take place. It may take up to 5 minutes according to the calculations by Google.
- You can repeat the same for any other API that you may be using.
4. InvalidKeyMapError – Use of Incorrect API
This error means that the key you entered is invalid, hence the “This page can’t load Google Maps correctly” error. You may have created the key correctly but entered it incorrectly. To solve this error, follow the steps below:
- Go to this link – https://console.cloud.google.com/apis/credentials
- Copy your API key.
Image Credits: Church Themes - Now paste the key into the Google Maps API key field and click “Save Changes”.
These fixes will probably cover the errors you face. If you see a different error than the ones shown described above, go to this link for further assistance.
5. The Error Persisting? Here are some other Tips and Tricks
If the issue of “This page can’t load Google Maps correctly” is still not solved, you can try some other tricks of the trade. As simple as they are, sometimes these seemingly insignificant hacks do the trick. Here are some mentioned below:
a. Wait for five minutes
You can try waiting for 5 minutes if it still hasn’t worked. Some users have stated that they had to wait for even 30 minutes in some cases. In our humble opinion, just forget about the Google Maps app for a while. Forget it exists, if you have to and if that’s what it takes. By doing so you’re allowing Google Maps to fix up its own internal bugs and glitches and hence, giving it a chance to settle itself.
b. Visit the Console again
You can try going back and checking the console again. It is possible that it had shown more errors than you have corrected. In such stressful situations, it won’t be unusual for you to have mistakenly skipped an error. Therefore, it is always best to check the console twice for any remaining errors.
c. Clear the Browser Cache
You can try clearing the cache of your caching plugin as it might be causing the key to not work properly. In addition, you can also remove your browser cache. In fact, removing browser cache is recommended from time to time. This will help in a smooth bug-free experience of your favorite Google Maps application.